Mengenal Tombol Widget Android
Daftar Isi Materi :
- Gaya Tombol Android
- Tombol Gambar Android
- Tombol Radio
- Kode Tombol Radio
- Kotak centang
- Kode Kotak Centang
- Tombol Sakelar Android
- SeekBar Android
- Kode SeekBar
1. Tombol Gambar Android
Anda telah menggunakan tombol normal di proyek sebelumnya. Anda cukup menyeret widget tombol pada tata letak dan kemudian menambahkan beberapa teks. Namun, Anda dapat memiliki gambar di tombol Anda. Pada gambar di bawah ini, kami memiliki gambar X merah di sebelah kiri dengan teks PERINGATAN! di sebelah kanannya:

Anda juga dapat memiliki Tombol Gambar tanpa teks apa pun. Pada tangkapan layar di bawah ini, kami telah menempatkan gambar centang hijau pada latar belakang tombol abu-abu standar. Ini menggantikan teks yang biasanya muncul pada tombol.

Pilihan lain adalah memiliki gambar yang berbeda pada tombol, tergantung pada apakah tombol ditekan / diklik, difokuskan, atau hanya dalam keadaan normal. Di bagian ini, Anda akan mempelajari cara melakukan ketiga gaya tombol Android ini. Pertama, mari kita lihat cara memiliki gambar dan teks pada tombol yang sama.
Mulai proyek baru untuk ini. Berikan nama Aplikasi Widget Tombol. Saat proyek Anda dimuat di Android Studio, klik tab activity_main.xml. Pastikan Anda berada di tab Desain dan bukan tab Teks. Klik pada Hello World TextView untuk memilihnya. Sekarang tekan tombol hapus pada keyboard Anda untuk menghilangkannya. (Anda juga dapat memilih kontrol di Pohon Komponen dan menekan tombol hapus di sana.)
Anda sekarang akan memerlukan beberapa gambar untuk masuk ke tombol Anda. Klik kanan gambar X merah di bawah ini dan simpan ke komputer Anda sendiri. (Jangan lupa ke mana Anda menyimpannya.)
![]()
Di Android Studio, pilih folder res > drawable dari kiri. Sekarang buka folder tempat Anda menyimpan gambar Anda. Salin gambar ini. Kembali ke Android Studio dan folder drawable Anda. Tempelkan gambar Anda ke folder ini. (Anda dapat menggunakan CTRL + C dan CTRL + V standar untuk menyalin dan menempel di Windows dan Linux, atau Command + C dan Command + V di Mac.)
Saat Anda menempelkan gambar ke folder drawable, Anda mungkin melihat kotak dialog ini terlebih dahulu:

Klik OK pada ini untuk melihat kotak pesan berikut:

Klik OK pada kotak dialog ini. Folder res > drawable Anda kemudian akan terlihat seperti ini (mungkin ada beberapa file XML default juga):

Pergi ke Palet dan seret Widget Tombol ke permukaan desain Anda. Ubah properti Teks dari tombol Anda menjadi Peringatan! (Kami tidak akan khawatir tentang menambahkan sumber daya string untuk tutorial ini.) Seharusnya terlihat seperti ini:

Perhatikan bahwa kami telah menambahkan batasan ke bagian atas dan bawah tombol ke bagian atas dan bawah layar (Jika Anda tidak yakin bagaimana melakukannya.
Untuk mendapatkan gambar di sebelah kiri teks tombol, properti yang Anda butuhkan disebut drawableLeft.
Gulir ke bawah ke bagian bawah area properti di android studio versi lebih lama dan klik link yang bertuliskan Lihat semua properti:

Di Android Studio versi yang lebih baru, perluas item Semua Atribut sebagai gantinya.
Temukan properti drawableLeft dari daftar baru:

Klik tombol abu-abu Pilih Sumber Daya:

Anda kemudian akan melihat kotak dialog berikut muncul:

Pilih gambar Anda dari kiri dan klik OK.
Jika Anda menggunakan vesi Android Studi yang lebih lama, untuk kembali ke halaman properti pertama, klik link di bagian bawah yang bertuliskan Lihat lebih sedikit properti:

Sekarang lihat tombol Anda:

Anda harus menemukan bahwa ia memiliki gambar di sebelah kiri teks Anda.
Dalam pelajaran berikutnya, kita akan melihat Widget ImageButton.
2. Tombol Gambar Android
Anda dapat memiliki tombol yang hanya memiliki gambar, dan tidak ada teks sama sekali. Untuk ini, ada widget yang disebut ImageButton. Dengan ImageButton, Anda dapat mengubah gambar saat tombol ditekan. Ketika tidak ditekan, itu akan kembali ke keadaan normal. Mari kita lihat bagaimana semua ini dilakukan.
Pertama, unduh tiga gambar sederhana ini: (Klik kanan, dan simpan ke komputer Anda sendiri.)



Simpan ke komputer Anda dan kemudian salin dan tempel ke folder drawable Anda, seperti yang Anda lakukan untuk tombol peringatan. Folder drawable Anda kemudian akan terlihat seperti ini:

Di Palet, klik pada kategori Gambar dan temukan ImageButton:


Seret salah satunya ke tata letak Anda. Saat Anda melepaskan tombol kiri mouse, Anda akan melihat kotak dialog Sumber Daya muncul:

Pilih salah satu gambar yang Anda salin ke folder drawable. Kami telah memilih radioactive_red. Klik OK dan Anda akan melihat gambar muncul di tombol:

Anda bisa membiarkannya seperti ini, jika Anda hanya menginginkan tombol gambar. Untuk mendapatkan gambar yang berbeda tergantung pada status tombol yang ditekan, Anda perlu membuat file XML. Anda kemudian mengatur properti SRC untuk ImageButton. Mari kita buat file XML.
Klik kanan pada folder drawable Anda di explorer di sebelah kiri. Dari menu yang muncul pilih Baru lalu File sumber daya drawable:

Ketika Anda mengklik file sumber daya Drawable, Anda akan melihat kotak dialog ini muncul:

Di area Nama file di bagian atas, ketik button_states. Kemudian klik OK. Anda akan melihat file XML baru muncul di area pengkodean utama Anda:

Idenya adalah Anda menambahkan item baru di antara dua tag pemilih. Setiap item akan memiliki status yang berbeda. Namun, jangan khawatir, fitur AutoComplete android studio membuat penambahan item cukup mudah.
Klik mouse Anda sebelum tag </pemilih>. Ketikkan braket sudut kiri lalu item kata. Kemudian ketuk bilah spasi pada keyboard Anda. Anda akan melihat daftar muncul. Dari daftar, pilih android:state_pressed:

Saat Anda memilih state_pressed, Anda akan melihat daftar lain muncul:

Pilih true dari daftar ini.
Ketik spasi lain setelah tanda kutip akhir dan pilih android:drawable dari daftar:

Anda akan melihat gambar yang Anda salin ke folder drawable Anda muncul di daftar ini. Pilih gambar untuk digunakan sebagai status ditekan. Kami telah pergi dengan radioactive_blue.
Untuk menyelesaikan tag item, setelah tanda kutip akhir, ketik spasi lalu garis miring ke depan. Setelah garis miring ke depan, ketik braket runcing kanan. Jadi ini pada akhirnya:
" />
Tag item Anda kemudian akan terlihat seperti ini:

Jika Anda melakukannya dengan benar, Anda akan melihat thumbnail gambar Anda muncul di margin di sebelah kiri.
Sekarang tambahkan item baru. Yang ini harus memiliki atribut android:state_focused="true" dan android:drawable="@drawable/radioactive_green". XML Anda kemudian akan terlihat seperti ini:

Sekali lagi, jika Anda mendapatkan XML yang benar, Anda akan melihat thumbnail gambar Anda di margin kiri.
Item terakhir adalah untuk keadaan normal. Berikut xml untuk Anda tambahkan:
<item android:drawable="@drawable/radioactive_red" />
Kali ini, Anda tidak memerlukan atribut state, hanya atribut drawable. Berikut adalah tampilan kode Anda:

Ketika file XML Anda terlihat seperti milik kami, Anda dapat menutupnya karena Anda sudah selesai dengannya.
Anda sekarang perlu mengatur properti SRC untuk tombol tersebut.
Klik kembali pada file activity_main.xml Anda. Pastikan Anda berada di tab Desain dan bukan tab Teks. Klik pada ImageButton Anda untuk memilihnya, jika belum dipilih. Lihatlah area properti di sebelah kanan, dan gulir ke bawah ke bawah.
Klik link yang bertuliskan Lihat semua properti atau item Semua Atribut di versi Android Studio yang lebih baru. Gulir ke bawah ke bagian bawah daftar baru ini dan temukan properti src di versi Android Studio dan srcCompat yang lebih lama di versi yang lebih baru:

Klik di sebelah kanan properti src, dan temukan tombol abu-abu Pilih sumber daya:

Anda kemudian akan melihat kotak dialog Sumber Daya muncul:

Dari kiri, di bawah item Drawable, pilih button_states. Anda kemudian akan melihat bagian kanan kotak dialog berubah menjadi kotak dialog seperti pada gambar di atas. Perhatikan bahwa ia memiliki area untuk Ditekan, Fokus, dan Default. Setiap area memiliki thumbnail yang menunjukkan gambar yang Anda gunakan untuk setiap negara bagian. Ini ditarik dari file XML yang Anda buat.
Klik OK pada kotak dialog. Anda sekarang dapat mengujinya. Jika Anda menjalankan aplikasi di Emulator, Anda mungkin tidak akan melihat status terfokus. Tapi Anda akan melihat dua lainnya. Keadaan normal akan terlihat seperti ini:

Tekan / klik tombol dan gambar akan berubah menjadi biru:

Hanya sepatah kata pun pada gambar. Kami menggunakan gambar 64 piksel kali 64 piksel. Formatnya PNG, tetapi Anda dapat menggunakan GIF, jika Anda memerlukan latar belakang transparan. Jika Anda tidak memerlukan latar belakang transparan, maka Anda dapat menggunakan gambar JPEG.
3. Tombol Radio Android dan Grup Radio
Dalam tutorial ini, Anda akan belajar cara menambahkan Tombol Radio ke tata letak. Tombol Radio digunakan ketika Anda hanya ingin mengizinkan satu pilihan dari daftar pilihan yang mungkin. Misalnya, Anda mungkin ingin bertanya kepada pengguna bagaimana mereka akan membayar: Kartu kredit, kartu Debit, atau PayPal. Dari ketiga pilihan tersebut, pengguna hanya dapat memilih satu.
Mulai proyek baru untuk ini. Berikan Pilihan Nama aplikasi. Terima default pada layar kotak dialog, pastikan bahwa Aktivitas Kosong dipilih. Saat proyek dimuat, klik tab activity_main.xml di bagian atas, dan pastikan Anda berada dalam tampilan Desain daripada tampilan Teks.
Klik pada Hello World TextView default untuk memilihnya. Di area properti di sebelah kanan, ketik ID displayArea. Ubah teks dari Hello World menjadi Display Area. (Kami tidak akan khawatir tentang pengaturan sumber daya string. Tetapi Anda harus berada di aplikasi nyata.) Area tata letak dan properti Anda akan terlihat seperti ini di versi Android Studio yang lebih lama:

Dan ini di versi yang lebih baru:

Kami akan menempatkan area tampilan di bagian atas, bukan di tengah seperti sekarang.
Di area properti di bagian atas (versi Android Studio yang lebih lama), hapus batasan bawah dengan mengklik X di lingkaran di bagian bawah kotak:

Di versi Android Studio yang lebih baru, perluas item Tata Letak:

Saat Anda mengklik X atau tanda silang, batasan bawah akan hilang:

Sekarang atur margin atas dengan memilih 8 dari kotak dropdown (kotak dropdown muncul saat Anda menggerakkan mouse ke 0 teratas):

Kita sekarang dapat menambahkan tombol radio. Namun, tombol radio disimpan dalam wadah yang disebut RadioGroup. Jadi kita perlu menambahkan salah satunya terlebih dahulu.
Di Palet di versi Android Studio sebelumnya, klik kategori Kontainer dan pilih RadioGroup:

In later versions, click the Buttons category to find RadioGroup:

Before dragging a RadioGroup to your layout, make sure AutoConnect is turned on:

If AutoConnect is off, it will have a line through the magnet icon. Click the magnet again to turn it on.
Now drag a RadioGroup control below your display area TextView, somewhere near the top:

Don't worry about the RadioGroup being rather small. It will expand when we add the radio buttons.
Now click on the Widgets category in the palette. Locate the RadioButton item:

In later versions of Android Studio, the RadioButton is in the Buttons category:

Instead of dragging a RadioButton on to the layout, you can drag and drop onto the RadioGroup in the Component Tree:

Pohon Komponen kemudian akan terlihat seperti ini:

Tata letak Anda akan terlihat seperti ini:

Teks default pada tombol adalah RadioButton. Kita bisa mengubahnya. Dengan tombol disorot, ubah properti Teks dari tombol radio Anda menjadi Kartu Kredit:

Sebelum melangkah lebih jauh, mari tambahkan batasan dari bagian atas RadioGroup ke bagian bawah TextView.
Di Component Tree, klik pada RadioGroup untuk memilihnya. Pada tata letak, gerakkan mouse Anda ke lingkaran tengah atas sehingga berubah menjadi hijau:

Sekarang tahan tombol kiri mouse Anda. Tetap tahan dan seret ke lingkaran di tengah bawah TextView:

Ini akan menciptakan kendala baru.
Dengan RadioGroup masih dipilih, lihat area properti. Sekarang atur margin atas RadioGroup ke 32 melalui kotak dropdown:

Ini akan menciptakan sedikit ruang di antara dua kontrol:

Namun, satu hal yang perlu kita lakukan adalah mengatur ID untuk RadioGroup. Dengan RadioGroup dipilih, klik di dalam kotak ID di area properti (saat ini kosong). Ketik nama paymentMethod:

Tekan tombol enter pada keyboard Anda dan periksa Pohon Komponen. RadioGroup akan memiliki nama baru:

Sekarang tambahkan dua tombol radio lagi ke RadioGroup di Component Tree. Atur teks pada yang kedua ke Kartu Debit. Atur teks pada yang ketiga ke PayPal. Pohon Komponen Anda kemudian akan terlihat seperti ini:

Dan tata letak Anda akan terlihat seperti ini:

Kebetulan, jika tombol radio Anda berada dalam urutan yang salah, Anda dapat menyeretnya di Pohon Komponen. Pada gambar di bawah ini, kami memiliki radioButton3 di bagian atas. Namun, kami ingin itu di bagian bawah:

Tahan tombol kiri mouse Anda pada kontrol di Pohon Komponen. Pertahankan tombol kiri mouse tetap ditahan dan seret ke tempat yang Anda inginkan:

Jalankan aplikasi Anda. Pilih salah satu tombol radio baru Anda. Perhatikan bahwa Anda hanya dapat memilih satu tombol pada satu waktu:

Oke, sekarang mari kita selesaikan beberapa pengkodean. Kami akan melakukannya dalam pelajaran berikutnya di bawah ini.
4. Kode Tombol Radio
Apa yang akan kita lakukan adalah menulis metode, dan kemudian mengarahkan setiap tombol ke metode itu. (Nanti, Anda akan melihat cara lain untuk mendeteksi klik tombol saat kami menjelajahi pendengar.)
Buka file MainActivity.java Anda dan siapkan metode void berikut:
public void getSelectedRadioButton(View view) {
}
Jika Anda mendapatkan sorotan merah untuk Tampilan, tekan ALT + Enter untuk menambahkan baris impor, seperti yang Anda lakukan sebelumnya. Lakukan hal yang sama setiap kali Anda mendapatkan sorotan merah.
Jendela kode MainActivity Anda akan terlihat seperti ini:

Kami telah memanggil metode getSelectedRadioButton, tetapi Anda dapat mengetikkan nama yang berbeda, jika Anda mau. Di antara tanda kurung bulat dari metode ini, Anda memerlukan objek View (objek kami memiliki nama variabel view). Tampilan adalah salah satu widget yang telah Anda tambahkan ke tata letak. Ketika metode ini dipanggil dari pemilihan tombol radio, tombol radio itu sendiri akan berakhir di variabel tampilan.
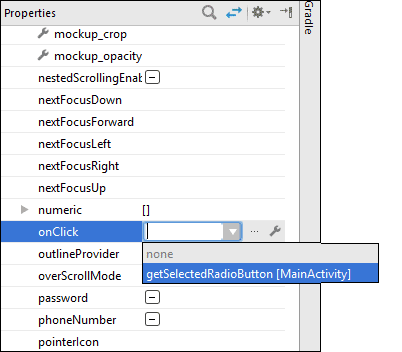
Hal berikutnya yang harus dilakukan adalah meminta setiap tombol radio memanggil metode ini. Jadi kembali ke tab activity_main.xml Anda. Di desainer, sorot tombol radio Kartu Kredit. Di area properti di sebelah kanan, gulir ke bawah ke bawah dan klik link yang bertuliskan Lihat semua properti. Di Android Studio versi yang lebih baru, perluas item Semua Atribut sebagai gantinya. Temukan item onClick dan klik kotak dropdown. Dari kotak dropdown, pilih metode baru Anda:

Sekarang lakukan hal yang sama untuk dua tombol radio lainnya sehingga ketiga tombol radio menunjuk ke metode yang Anda tambahkan.
Kembali ke kode MainActivity Anda. Masukkan baris berikut dalam metode getSelectedRadioButton Anda:
radGroup RadioGroup akhir = (RadioGroup) findViewById(R.id.paymentMethod);
Di sini, kami mendapatkan referensi ke RadioGroup yang kami sebut paymentMethod. Setelah kita mendapatkan referensi ke seluruh grup, kita kemudian bisa mendapatkan tombol radio individual di grup itu. (Kata kunci terakhir di awal, kebetulan, berarti bahwa variabel radGroup tidak akan berubah - ini adalah konstanta.)
Baris kode berikutnya untuk ditambahkan adalah ini:
int radioID = radGroup.getCheckedRadioButtonId( );
Ini menyiapkan variabel bilangan bulat yang kita sebut radioID. Yang perlu kita lakukan adalah mendapatkan ID tombol radio yang dipilih. Untuk melakukan ini, ada metode bawaan yang disebut getCheckedRadioButtonId. Anda menyebutnya pada variabel grup radio yang telah Anda siapkan sebelumnya, radGroup untuk kami.
Baris berikutnya menelusuri lebih jauh untuk mendapatkan tombol radio individual, menggunakan radioID itu. Jadi tambahkan baris ini:
RadioButton singleButton = (RadioButton) findViewById(radioID);
Kami sedang menyiapkan objek RadioButton yang disebut singleButton. Setelah tanda sama dengan, kita perlu menemukan tampilan dengan id. ID yang kita butuhkan disimpan dalam variabel radioID itu. Melakukan hal-hal dengan cara ini berarti kita akan bisa mendapatkan teks pada satu tombol radio.
Kode Anda sejauh ini akan terlihat seperti ini:

(Jika Anda mendapatkan teks merah, itu berarti bahwa baris impor perlu ditambahkan. Jangan lupa bahwa pintasan untuk menambahkan baris impor adalah ALT + Enter. Jika ini tidak berhasil, cukup tambahkan impor android.widget.RadioButton; ke bagian atas kode Anda.)
Hampir sampai. Satu-satunya hal yang tersisa untuk dilakukan sekarang adalah menampilkan tombol radio mana yang dipilih. Kami akan menampilkan ini di TextView di bagian atas aplikasi kami.
Tambahkan baris berikut untuk mendapatkan referensi ke TextView:
TextView myDisplay = (TextView) findViewById( R.id.displayArea );
Ingat, kami memanggil tampilan TextView kamiArea. Kami hanya mendapatkan ID TextView ini dan memasukkannya ke dalam variabel yang disebut myDisplay.
Baris terakhir untuk ditambahkan adalah ini:
myDisplay.setText( singleButton.getText() );
Sebagai teks untuk setText kita menggunakan singleButton.getText(). Ini jelas mendapatkan teks dari singleButton dan mentransfernya ke TextView yang disebut myDisplay.
Seluruh kode Anda akan terlihat seperti ini:

Anda dapat mencobanya, sekarang. Jalankan aplikasi Anda di Emulator atau di ponsel sungguhan. Anda akan melihat ini:

Pilih tombol radio dan teks dari tombol itu akan muncul di area tampilan di bagian atas.
Dalam pelajaran berikutnya, kita akan menambahkan beberapa checkoxes ke tata letak ini. Anda kemudian akan melihat cara menulis kode untuk mendapatkan kotak centang mana yang dipilih.
5. Kotak Centang Android
Sekarang kita akan menambahkan beberapa kotak centang ke aplikasi kita dari pelajaran sebelumnya. Kami akan menambahkan tiga di antaranya. Ini akan menjadi barang-barang yang dapat Anda beli. Anda tidak dapat membeli satu, satu, dua, atau ketiga item. Harga barang kemudian akan muncul di area tampilan di bagian atas. Mari kita mulai.
Temukan kontrol Kotak Centang di bagian Widget di Palet. Sepertinya ini di versi Android Studio sebelumnya:

Dan versi yang lebih baru, Kotak Centang dapat ditemukan di bawah kategori Tombol:

Seret satu ke tata letak Anda. Secara default, ini akan berakhir di kiri atas tata letak Anda. Seret ke bawah RadioGroup dan tombol radio. Tambahkan batasan dari bagian atas kotak centang ke bagian bawah RadioGroup. Anda juga dapat mengatur margin atas, seperti yang Anda lakukan sebelumnya. Atur ke nilai 24 dari kotak dropdown. Tambahkan batasan ke tepi kiri dan kanan layar. Sekarang tambahkan dua kotak centang lagi dan atur batasannya.
Saat Anda menambahkan ketiganya, tata letak Anda akan terlihat seperti ini:

Menambahkan kotak centang bisa sedikit fiddly, jadi Anda mungkin perlu beberapa kali mencoba sebelum melakukannya dengan benar. (Seringkali lebih baik menambahkannya ke LinearLayout vertikal, tetapi kami tidak terlalu khawatir tentang memiliki desain yang bagus untuk bagian ini.)
Sekarang pilih setiap kotak centang secara bergantian dan atur properti Teks dan ID sebagai berikut (Anda dapat memilih kotak centang di Pohon Komponen):
Kotak Centang Satu
Teks: Kursus Java - £ 30
ID: kotak centangJava
Kotak Centang Dua
Teks: Kursus Android - £ 20
ID: kotak centangAndroid
Kotak Centang Tiga
Teks: Kursus C# NET - £ 10
ID: kotak centangCSharp
Tata letak Anda akan terlihat seperti ini (kami tidak akan khawatir tentang keselarasan yang keluar):

Sekarang mari kita lakukan beberapa pengkodean untuk kotak centang. Kami akan melakukannya dalam pelajaran berikutnya di bawah ini.
6. Coding untuk Kotak Centang Android
Sekarang kita akan menulis kode untuk mendeteksi kotak centang mana yang dipilih.
Sekali lagi, kita akan menyiapkan metode untuk kotak centang kita. Kemudian kita akan mengarahkan setiap kotak centang ke metode ini. Tambahkan metode ini ke kode MainActivity.java Anda, tepat di bawah yang pertama:
public void getSelectedCheckboxes(View view) {
}
Kami telah memanggil metode kami getSelectedCheckboxes, tetapi Anda dapat menyebutnya hampir semua hal yang Anda suka. Di antara tanda kurung bulat, Anda memerlukan objek View. Kami memiliki tampilan nama variabel.
Hal pertama yang harus dilakukan adalah mendapatkan referensi ke kotak centang pada tata letak. Kita dapat menggunakan findViewById untuk ini. Tambahkan tiga baris ini:
Kotak Centang centangJava = (Kotak Centang) findViewById(R.id.kotak centangJava);
CheckBox checkAndroid = (Kotak Centang) findViewById(R.id.checkboxAndroid);
CentangBox checkCSharp = (Kotak Centang) findViewById(R.id.checkboxCSharp);
(Jika Anda mendapatkan teks merah untuk Kotak Centang, impor pustaka dengan pintasan ALT + Enter. Jika ini tidak berhasil, tambahkan baris impor android.widget.CheckBox; ke bagian atas kode.)
Jendela pengkodean Anda akan terlihat seperti ini (kami telah mengontrak metode onCreate dan getSelectedRadioButton):

Anda dapat menguji apakah kotak centang dipilih dengan metode bawaan isChecked(). Kami akan melakukannya dalam serangkaian Pernyataan IF. Tambahkan variabel String untuk menahan pesan:
String displayMessage = "";
Sekarang tambahkan Pernyataan IF pertama:
if (checkJava.isChecked() ) {
displayMessage = displayMessage + checkJava.getText() + "\n";
}
Jika kotak centang java dicentang maka kita membangun string displayMessage. Untuk saat ini, kita hanya akan mendapatkan teks yang ada di kotak centang. Kami juga menambahkan karakter baris baru ( "\n" ).
Sekarang tambahkan Pernyataan IF untuk dua kotak centang lainnya:
if (checkAndroid.isChecked()) {
displayMessage = displayMessage + checkAndroid.getText() + "\n";
}
jika (checkCSharp.isChecked()) {
displayMessage = displayMessage + checkCSharp.getText() + "\n";
}
Kita juga perlu menampilkan pesan di TextView. Kita dapat melakukan itu seperti yang kita lakukan sebelumnya:
TextView myDisplay = (TextView) findViewById(R.id.displayArea);
myDisplay.setText(displayMessage);
Kali ini, myDisplay TextView memiliki variabel displayMessage di antara tanda kurung bulat setText.
Inilah yang seharusnya terlihat seperti metode getSelectedCheckboxes Anda:

Sebelum Anda dapat mencobanya, Anda perlu mengatur properti onClick dari setiap kotak centang untuk menunjuk ke metode baru Anda. Anda melakukan ini untuk RadioButtons, dan prosesnya sama.
Setelah Anda mengarahkan setiap kotak centang ke metode Anda, jalankan aplikasi Anda dan cobalah. Pilih kotak centang dan perhatikan apa yang terjadi pada tampilan.

Namun, kami ingin menampilkan harga total untuk kursus yang dipilih. Jadi bagaimana kita bisa melakukan itu?
Pertama, siapkan dua variabel lagi, satu String dan satu int. Letakkan tepat di bawah variabel displayMessage dan di atas Pernyataan IF:
String totalMessage = "Total Penjualan =";
int totalSales = 0;
Sebelum tanda kurung kurawal terakhir dari Pernyataan IF pertama, tambahkan baris ini:
totalSales = totalSales + 30;
(Angka 30 adalah harga 0f kursus Java.)
Tambahkan baris ini sebelum tanda kurung kurawal terakhir dari Pernyataan IF kedua:
totalSales = totalSales + 20;
Dan baris ini sebelum braket keriting terakhir dari Pernyataan IF ketiga:
totalSales = totalSales + 10;
Variabel baru dan Pernyataan IF Anda sekarang terlihat seperti ini:

Garis setText di bagian bawah untuk TextView perlu diubah. Ini dia, saat ini:
myDisplay.setText( displayMessage );
Namun, kita perlu melakukan beberapa penggabungan. Kita perlu menggabungkan apa pun yang ada dalam variabel diaplayMessage ke variabel totalMessage dan totalSales. Kita bisa melakukan ini:
myDisplay.setText( displayMessage + totalMessage + totalSales);
If we did this, though, Android would complain. It would tell us not to concatenate inside of setText. Instead, we can use String.Format. Like this:
String.format(Locale.ENGLISH, "%s %s %d", displayMessage, totalMessage, totalSales);
Di antara tanda kurung bulat String.Format kita pertama-tama memiliki ini:
Lokal.INGGRIS
Rupanya, tidak menentukan Locale adalah sumber utama bug. Setelah kata Lokal, ketik titik. Anda kemudian akan melihat daftar Lokal untuk dipilih. Kami telah menggunakan bahasa INGGRIS, tetapi pilih salah satu dari daftar, tergantung pada bahasa apa yang akan Anda targetkan.
Format string yang sebenarnya adalah ini:
"%s%s%d", displayMessage, totalMessage, totalSales
Simbol dua %s di awal menyiapkan nilai string. %d digunakan untuk mengatur nilai bilangan bulat. Kami kemudian memiliki tiga variabel kami, dua variabel String dan satu int satu.
Seluruh baris setText yang akan ditambahkan adalah ini (agak panjang):
myDisplay.setText(String.format(Locale.ENGLISH, "%s %s %d", displayMessage, totalMessage, totalSales));
Seluruh kode Anda sekarang akan terlihat seperti ini (kami telah menyebarkan bagian setText melalui dua baris):

Cobalah. Jalankan aplikasi Anda lagi dan pilih beberapa kotak centang. Anda akan melihat sesuatu seperti ini di area tampilan Anda:

Batal pilih kotak centang dan total yang benar harus ditampilkan.
Dalam pelajaran berikutnya di bawah ini, Anda belajar cara menambahkan dan membuat kode untuk Tombol Toggle. Kami akan menjadikan ini tombol untuk menerima syarat dan ketentuan.
7. Tombol Sakelar Android
Widget lain yang dapat kami tambahkan ke aplikasi Anda adalah tombol Toggle. Ini memungkinkan Anda memiliki status on/ off. Apa yang akan kami lakukan adalah menambahkan satu ke tata letak kami untuk Syarat dan Ketentuan. Jika tombol Toggle mati maka pengguna tidak setuju dengan Syarat dan Ketentuan. Jika tombol menyala, maka mereka setuju dengan mereka. Mari kita lihat cara kerjanya. Kami juga akan mengeksplorasi pendengar.
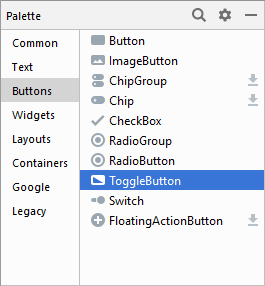
Di versi Android Studio yang lebih lama, klik kategori Widget di palet Anda. Temukan item ToggleButton:

Di versi yang lebih baru, ToggleButton berada dalam kategori Tombol:

Seret satu ke tata letak Anda dan posisikan di bawah kotak centang. Tambahkan batasan ke bagian atas tombol alihkan ke bagian bawah kotak centang ketiga. Anda juga dapat menambahkan batasan ke tepi kanan ujung kiri layar, dan bagian bawah layar. Tata letak Anda akan terlihat seperti ini:

Dengan tombol sakelar dipilih, lihat properti ID di sebelah kanan. Ini memiliki ID default toggleButton. Ubah ini menjadi termsToggle:

Di Android Studio versi yang lebih baru, perluas item Lalyout untuk melihat bagian batasan:

Sekarang buka file MainActivity.java Anda.
Sebelumnya, kami mengatur metode untuk menangani penekanan tombol kami. Kami kemudian menunjuk ke metode menggunakan area properti. Cara lain untuk menangani penekanan dan klik tombol adalah dengan mengatur sesuatu yang disebut Pendengar. Seperti namanya, Pendengar ini mendengarkan setiap penekanan tombol atau klik. Mereka kemudian memanggil metode yang mengaktifkan kode Anda. Saat menyiapkan Listener, Anda tidak perlu menggunakan area properti untuk menunjuk ke metode. Pendengar selalu waspada dan siap beraksi!
Pendengar biasanya diatur dalam metode onCreate aplikasi Anda. Dengan cara ini, mereka diinisialisasi saat aplikasi dimulai. Ini kontras dengan metode yang kita atur sebelumnya, di mana metode harus diinisialisasi dan dipanggil ketika tombol ditekan atau diklik.
Dalam metode onCreate kode Anda, tambahkan baris berikut:
final ToggleButton myToggle = (ToggleButton) findViewById(R.id.termsToggle);
(Jika Anda mendapatkan teks merah, tekan ALT + Enter untuk menambahkan perpustakaan android untuk ToggleButton. Atau cukup ketik import android.widget.ToggleButtton; ke bagian atas kode Anda.)
Baris kode baru saja menyiapkan ToggleButton dengan nama variabel myToggle. Kami menggunakan findViewById untuk mereferensikan tombol toggle pada tata letak.
Untuk mengatur pendengar, Anda mulai dengan kode yang agak rumit ini:
myToggle.setOnCheckedChangeListener( new CompoundButton.OnCheckedChangeListener() {
});
Perhatikan di mana semua tanda kurung kurawal dan tanda kurung bulat berada. Sangat mudah untuk mendapatkan kesalahan ini! Pada akhirnya, Anda membutuhkan braket keriting, braket bundar, dan titik koma.
Anda belum selesai menyiapkan pendengar. Tambahkan metode ini di dalam pendengar. Itu harus menghilangkan garis merah yang Anda miliki:
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
}
Semuanya akan terlihat seperti ini:

Jika Anda kehilangan pernyataan impor di bagian atas untuk proyek ini, Anda harus memilikinya (yang dicetak tebal baru untuk tutorial ini):
impor android.support.v7.app.AppCompatActivity;
impor android.os.Bundle;
impor android.view.View;
impor android.widget.CheckBox;
impor android.widget.CompoundButton;
impor android.widget.RadioButton;
impor android.widget.RadioGroup;
impor android.widget.TextView;
impor android.widget.ToggleButton;
Kode sebenarnya untuk pendengar cukup sederhana. Ini adalah ini:
TextView myText = (TextView) findViewById(R.id.displayArea);
if (isChecked) {
myText.setText("Saya setuju dengan Syarat dan Ketentuan");
} lain {
myText.setText("Saya TIDAK setuju dengan Syarat dan Ketentuan");
}
Sekali lagi, kita mendapatkan referensi ke TextView kita yang disebut displayArea. Kemudian kami memiliki pernyataan IF. Pernyataan IF memeriksa variabel boolean yang disebut isChecked. Jika ini benar maka kita menetapkan beberapa teks; jika itu salah maka kita mengatur beberapa teks lain. Tapi dari mana variabel Boolean ini berasal? Nah, lihat metode di dalam pendengar:
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
Metode onCheckedChanged menerima variabel Boolean sebagai salah satu parameternya. Variabel Boolean inilah, isChecked, yang digunakan dalam kode kita.
Tambahkan pernyataan if ke kode Anda sendiri dan metode onCreate Anda akan terlihat seperti ini (teks yang disorot adalah karena kami tidak menyiapkan sumber daya string, tetapi cukup memasukkan teks secara langsung):

Uji aplikasi Anda. Saat Anda menjalankannya di Emulator atau ponsel sungguhan, tekan tombol sakelar Anda. Anda akan melihat ini:

Tekan tombol toggle lagi dan Anda akan melihat ini:

Jadi kami beralih dari ON ke OFF, dengan pesan berbeda yang ditampilkan, tergantung pada status mana tombol sakelar berada.
Teks pada tombol sakelar yang bertuliskan ON dan OFF dapat diubah menjadi sesuatu yang Anda pilih. Hentikan aplikasi agar tidak berjalan. Di Android Studio, klik kembali pada file activity_main.xml. Pastikan Anda berada dalam tampilan Desain dan bukan tampilan Teks untuk tata letak. Dengan tombol sakelar Anda dipilih, lihat area properti di sebelah kanan. Temukan properti textOff dan textOn. Berikut mereka ada di versi Android Studio sebelumnya:

Di versi yang lebih baru, Anda perlu memperluas bagian Atribut Umum:

Ubah ini menjadi apa pun yang Anda suka (sekali lagi, kami memasukkan teks langsung daripada menyiapkan sumber daya string):

Sekarang jalankan aplikasi Anda lagi. Anda akan melihat ini untuk status tombol sakelar mati saat aplikasi pertama kali dimuat:

Dan ini untuk status ON:

Anda bahkan dapat mengatur nilai-nilai ini dengan kode, jika Anda mau. Seperti ini:
final ToggleButton myToggle = (ToggleButton) findViewById(R.id.termsToggle);
myToggle.setTextOn("SETUJU");
myToggle.setTextOff("TIDAK SETUJU");
Dua metode yang digunakan adalah setTextOn dan setTextOff.
Gaya ToggleButton
Jika Anda tidak menyukai gaya tombol sakelar Anda, Anda dapat memilih salah satu preset lainnya dengan cukup mudah. Dalam tampilan Tata Letak Desain, klik tombol sakelar Anda untuk memilihnya. Di area properti di sebelah kanan, cari properti style dan klik tombol di sebelah kanan kotak teks:


Mengklik tombol akan memunculkan kotak dialog Sumber Daya. Ketik toggle di kotak pencarian di bagian atas untuk melihat gaya berikut yang bisa Anda terapkan:

Pilih salah satu gaya di bawah judul Android. Pada gambar di bawah ini, kita telah memilih Widget.Button.Toggle:

Saat aplikasi dijalankan, tombol sakelar akan terlihat seperti ini dalam status ON:

Namun, cobalah beberapa gaya lain untuk melihat seperti apa bentuknya.
Dalam pelajaran berikutnya, Anda akan belajar tentang Android SeekBar. SeekBar adalah salah satu penggeser yang Anda gunakan untuk mengubah kecerahan atau volume pada ponsel / tablet Anda.
8. SeekBar di Android
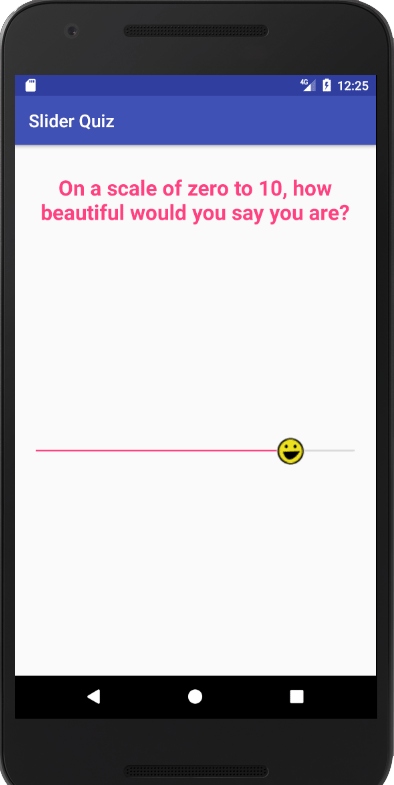
SeekBar di Android adalah slider yang bergerak dari sisi ke sisi. Anda kemudian mengembalikan nilai untuk penggeser. Misalnya, penggeser pada gambar di bawah ini diatur ke nilai tengah:

SeekBars digunakan untuk hal-hal seperti kontrol volume dan mengatur kecerahan layar. Untuk mempelajari cara menggunakannya, kami akan mengajukan pertanyaan yang menanyakan kepada orang-orang betapa cantiknya mereka pikir mereka, pada skala 0 hingga 10. Kami juga akan mengubah gambar pada slider. Kita kemudian akan menampilkan pesan dalam sesuatu yang disebut Toast.
Buat proyek baru untuk ini. Atur nama aplikasi ke apa pun yang Anda suka. Kami akan memanggil kami Slider Quiz. Pilih Aktivitas Kosong sebagai templat. Saat Anda mengklik Selesai, Anda harus memiliki proyek dengan Hello World TextView di tengahnya.
Klik ke file ativity_main.xml. Pilih TextView pada tata letak Anda. Sekarang tekan tombol hapus pada keyboard Anda untuk menghilangkannya. Seret TextView lain ke tata letak Anda. Posisikan di dekat bagian atas, di tengah. Tambahkan batasan ke sisi kiri dan kanan, dan bagian atas layar. Lihatlah area properti di sebelah kanan, dan tetapkan margin atas 32. Ubah ID menjadi quizQuestion: (Anda harus tahu bagaimana melakukan semua ini sekarang.)

Dan inilah hal yang sama di versi Android Studio yang lebih baru:

Kami akan menyiapkan sumber daya string untuk ini. Di kotak teks yang bertuliskan TextView, hapus ini lalu klik tombol di sebelah kanan (teks TextView berada di bawah bagian Atribut Umum di versi Android Studio yang lebih baru):

Saat Anda mengklik tombol, Anda akan melihat kotak dialog sumber daya muncul. Di kanan atas, pilih, Tambahkan sumber daya baru > Nilai String Baru. Masukkan nilai berikut saat Anda melihat kotak baru muncul:
Resource name: pertanyaan
Nilai sumber daya: Pada skala nol hingga 10, seberapa cantik Anda akan mengatakan Anda?
Kotak dialog Anda kemudian akan terlihat seperti ini:

Klik OK untuk menambahkan sumber daya string ke file string.xml Anda. Anda dapat membuka ini, jika Anda mau. Di jendela Explorer di sebelah kiri, perluas folder res > values. Klik dua kali file string.xml untuk melihat ini:

Jika Anda mau, Anda dapat mengubah pertanyaan di sini, bukan di area properti.
Kembali ke tata letak Anda. Anda akan melihat teks pada TextView agak kecil. Kita bisa mengubahnya. Dengan TextView dipilih, lihat area properti di sebelah kanan. Temukan properti textSize dan ubah menjadi 24sp:

Anda dapat mengatur properti teks lainnya di sini: keluarga font, jenis huruf, spasi baris, warna teks, gaya teks, perataan teks. Bereksperimenlah dengan mereka untuk melihat apa yang mereka lakukan. Untuk textAlignment, pilih bagian tengah.
TextView Anda mungkin terlihat seperti ini:

Sekarang mari kita tambahkan SeekBar.
Di bawah kategori Widget palet, cari SeekBar:

Seret satu ke tata letak Anda, dan posisikan di bawah TextView. Tambahkan batasan dari bagian atas SeekBar ke bagian bawah TextView. Tambahkan batasan ke kiri, kanan, dan bawah tata letak. Tata letak Anda kemudian akan terlihat seperti ini:

Seperti yang Anda lihat, SeekBar terlalu kecil. Dengan SeekBar dipilih, cari properti layout_width di area properti di sebelah kanan. Mengubahnya match_parent di Android Studio versi lebih lama:

Di versi yang lebih baru, perluas bagian Tata Letak. Kemudian atur layout_width ke match_constraint. Kemudian akan memiliki nilai 0dp:

Di bawah kategori SeekBar pada gambar di atas, atau di bawah Common Attributes, ada beberapa properti lagi yang dapat kita atur. Properti maks adalah nilai maksimum yang Anda inginkan untuk SeekBar Anda (sayangnya tidak ada minimum). Masukkan 10 di kotak teks maks. Properti kemajuan adalah seberapa jauh Anda menginginkan penggeser saat aplikasi dimuat. Masukkan 5 di kotak teks kemajuan. Area properti Anda kemudian akan seperti ini: (Di versi Android Studio yang lebih baru, Anda mungkin harus menetapkan kedua atribut style ke Widget.AppCompat.SeekBar.)

Tata letak Anda akan terlihat seperti ini:

Bagian lingkaran slider disebut ibu jari. Ini adalah properti lain yang dapat kita atur. Mari kita ubah menjadi gambar. Simpan gambar di bawah ini ke komputer Anda sendiri:
![]()
(Ukuran gambar adalah 32 x 32 piksel. Ini adalah gambar PNG transparan.)
Setelah Anda menyimpan gambar ke komputer, buka jendela Explorer (atau Finder di Mac) . Salin gambar dengan CTRL + C (atau COMMAND + C). Sekarang tempelkan ke Android Studio di folder res > drawable:

Dengan SeekBar Anda masih dipilih, cari properti jempol:

Klik tombol di sebelah kanan kotak teks ibu jari untuk memunculkan kotak dialog sumber daya:

Pilih gambar senyum Anda dan klik OK.
Jalankan aplikasi Anda dan lihat tampilannya. Gerakkan penggeser ke kiri dan ke kanan. Kami belum menulis kode apa pun, jadi tidak akan terjadi apa-apa. Aplikasi Anda akan terlihat seperti milik kami di bawah ini:

Atau ini, dalam lanskap:

Hentikan aplikasi agar tidak berjalan dan kita akan menyelesaikan beberapa pengkodean. Kami akan melakukannya dalam pelajaran berikutnya di bawah ini.
9. Kode Java untuk SeekBar Android
Buka file MainActivity.java Anda. Dalam metode onCreate, tambahkan baris berikut, tepat di bawah setContentView:
final SeekBar mySeekBar = (SeekBar) findViewById(R.id.seekBar);
Di sini, kami mendapatkan referensi ke SeekBar dengan ID seekBar. Ini yang ada di tata letak.
Seperti biasa, jika Anda mendapatkan teks merah, tekan ALT + ENTER untuk mengimpor perpustakaan yang benar. Atau ketik import android.widget.SeekBar; di bagian atas kode Anda:

SeekBars dapat memiliki pendengar yang melekat pada mereka. Yang akan kita gunakan disebut setOnSeekBarChangeListener. Ini mendengarkan perubahan pada penggeser SeekBar. Tambahkan kode berikut tepat sebelum tanda kurung kurawal terakhir dari metode onCreate:
mySeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
});
Berikan perhatian khusus pada di mana semua tanda kurung bulat dan keriting berada. Tetapi pendengar ini menerima objek OnSeekBarChangeListener baru di antara tanda kurung bulatnya. Anda kemudian sepasang tanda kurung kurawal diikuti oleh braket putaran terakhir dan kemudian titik koma. Jendela kode Anda akan terlihat seperti ini:

Perhatikan garis bawah merah dalam kode. Ini karena pendengar khusus ini membutuhkan Anda untuk mengganti tiga metode. Ketiga metode tersebut adalah onProgressChanged, onStartTrackingTouch (Anda jarang memerlukan kode apa pun untuk metode ini), dan onStopTrackingTouch.
Tambahkan tiga penggantian berikut ke kode Anda. Tambahkan mereka tepat sebelum }); di akhir pendengar:
@Override
kekosongan publik onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
kekosongan publik onStopTrackingTouch(SeekBar seekBar) {
}
Dan inilah yang seharusnya terlihat seperti metode onCreate Anda sekarang:

Perhatikan bahwa garis bawah merah yang kita miliki sebelumnya sekarang telah hilang. Jika Anda masih mendapatkan garis bawah merah, pastikan semua tanda kurung bulat dan keriting Anda berada di tempat yang tepat.
Dalam metode onProgressChanged, Anda dapat menggunakan variabel progres int. Ini memberi tahu Anda nomor apa yang telah dicapai slider. Jadi jika Anda mengatur slider ke 7, misalnya, variabel progress akan menyimpan 7 ini untuk Anda.
Tambahkan variabel int ini tepat di atas onProgressChanged:
int seekBarProgress = 0;

Sekarang, di antara tanda kurung keriting onProgressChanged, kita dapat menyimpan kemajuan ke dalam variabel seekBarProgress kita:
@Override
kekosongan publik onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
seekBarProgress = kemajuan;
}
Saat Anda mengangkat jari penggeser SeekBar, metode onStopTrackingTouch akan diaktifkan. Kita dapat menulis kode di sini untuk menampilkan pesan (atau menyesuaikan kecerahan / volume jika Anda melakukannya). Kita akan menggunakan variabel seekBarProgress kita untuk mengetahui di mana slider berada.
Tambahkan metode ini di bawah metode onCreate Anda:
public void toastMessage( int sliderValue ) {
}
Nama toastMessage hanyalah sesuatu yang kami buat. Di antara tanda kurung bulat dari metode baru ini, kami sedang menyiapkan variabel int yang disebut sliderValue.
Sekarang kembali ke metode onStopTrackingTouch dan lakukan panggilan dari metode toastMessage baru Anda dari sana:
@Override
kekosongan publik onStopTrackingTouch(SeekBar seekBar) {
toastMessage(seekBarProgress);
}
Kode Anda akan terlihat seperti ini, sejauh ini:

Roti Panggang Android
Di Android, roti panggang adalah nama yang diberikan ke kotak pesan yang muncul di layar hanya untuk waktu yang singkat. Mereka memiliki format ini:
Toast.makeText( konteks, MESSAGE_TO_DISPLAY, Toast.LENGTH_VALUE).show();
Jadi metode untuk memanggil objek Toast disebut makeText. Di antara tanda kurung bulat makeText, Anda terlebih dahulu memerlukan konteks, seperti MainActivity.this, yang berarti tata letak khusus ini di kelas MainActivity. Setelah koma, Anda mengetik pesan Anda, baik dalam teks langsung yang dikelilingi dengan tanda kutip, atau nama variabel String. Selanjutnya, Anda membutuhkan panjang yang akan ditampilkan Toast Anda. Ini LENGTH_LONG atau LENGTH_SHORT. Setelah tanda kurung bulat makeText, Anda mengetik titik lalu memanggil metode show().
Mari tambahkan beberapa logika ke metode kita. Logika akan menguji apa yang ada di dalam variabel sliderValue yang kami berikan ke metode kami.
Tambahkan kode berikut di antara tanda kurung kurawal metode toastMessage Anda (Anda dapat mengubah pesan, meskipun, ke apa pun yang Anda suka):
Pesan string = "";
if (sliderValue < 5) {
message = "Entah Anda benar-benar jelek atau kepercayaan diri Anda hancur berkeping-keping!";
}
if (sliderValue >= 5 && sliderValue <= 8 ) {
message = "Skor bagus - saya kira Anda tidak bersembunyi di loteng!";
}
if (sliderValue == 9 || sliderValue == 10 ) {
message = "Wow! Entah Anda sangat cantik atau sangat-";
}
Pernyataan IF hanya menguji tiga set nilai: kurang dari 5; lebih besar dari atau sama dengan 5 dan kurang dari atau sama dengan 8; nilai 9 atau 10.
Terakhir, tambahkan Toast:
Toast.makeText( MainActivity.this, pesan, Toast.LENGTH_LONG ).show();
(Anda mungkin mendapatkan teks merah untuk Toast. Jadi tekan ALT + ENTER untuk menambahkan perpustakaan. Atau ketik import android.widget.Toast; di bagian atas kode Anda.)
Seluruh kode Anda akan terlihat seperti ini:

Cobalah, sekarang. Jalankan aplikasi Anda dan gerakkan penggeser. Anda akan melihat sesuatu seperti ini:

Itulah materi pembahasan kali ini tentang Mengenal Tombol Widget android Pada materi selanjutnya kita akan beralih dari slider dan menangani Daftar Sederhana.

