Proyek Adaptor Kustom Pemrograman Android
Daftar Isi
- Tata Letak Baris Kustom
- Kelas Item Baris
- Kelas CustomAdapter
- Menggunakan Kelas CustomAdapter
- Meluncurkan Aktivitas Baru
- Menata Item Baris
- Menambahkan Gradien ke Item Baris
Di bagian ini, Anda akan membuat aplikasi yang terlihat seperti ini:

Hanya ada lima item dalam daftar, tetapi mudah untuk menambahkan lebih banyak, setelah Anda mempelajari caranya. Mengetuk item dalam daftar akan meluncurkan layar baru yang mengarah ke gambar bendera yang Anda pilih lebih besar. Di akhir bagian ini, Anda harus dapat menyesuaikan aplikasi dengan kebutuhan Anda sendiri.
Akan ada cukup banyak file dalam proyek ini, dan ini agak rumit. Pertama, mari daftar file kode Java yang akan kita buat
MainActivity
BigImage
RowItem
CustomAdapter
Dua yang pertama dalam daftar adalah Aktivitas yang akan dilihat pengguna, jadi keduanya memiliki file XML yang dilampirkan. Dua yang terakhir adalah file Java yang terpisah, tanpa file XML terkait.
Kami juga membutuhkan beberapa file XML. Kami akan membuat ini:
activity_main
activity_big_image
list_view_row
list_colors
gradien
Dua file XML pertama pada daftar di atas adalah yang akan dikaitkan dengan file Java. Yang ketiga akan menjadi satu baris di ListView. Dua yang terakhir adalah untuk nanti, saat kami menunjukkan cara menambahkan warna dan gradien
1. Tata Letak Item Baris
Buat proyek baru untuk bagian ini. Beri nama aplikasi Bendera Negara . Untuk template, kita masih membutuhkan Empty Activity. Saat Anda mengklik Selesai dan proyek dimuat, klik file activity_main.xml Anda. Hapus default Hello World TextView karena kita tidak membutuhkannya. Satu-satunya hal yang kita butuhkan di sini adalah ListView.
Di versi Android Studio sebelumnya, temukan item Containers dan ListView di Palette. Di versi yang lebih baru, ListView berada dalam kategori Legacy . Seret satu ke tata letak kosong Anda (atau di Component Tree). Dengan ListView dipilih, cari properti ID di sebelah kanan dan masukkan flagListView sebagai ID:

Berikut tampilan layar di versi Android Studio yang lebih baru (perluas item Layout):

Ada satu atau dua properti lagi yang bisa kita atur untuk ListVIew. Untuk menambahkan Batasan ke ListView, klik ikon Infer Constraints di bagian atas layar tata letak:

![]()
Area properti Anda di sebelah kanan akan terlihat seperti ini, dengan garis bergerigi di kotak Batasan:

Dua properti lagi yang bisa kita atur adalah divider dan dividerHeight .

Di versi Android Studio yang lebih baru, ini dapat ditemukan dengan memperluas bagian Atribut Umum :

Kita akan mendesain layout seperti ini:

Kami akan memiliki Gambar di sebelah kiri. Kami juga akan memiliki judul di bagian atas, dan sub-judul di bawahnya. Tata letak ini akan untuk setiap baris di ListView kami. Tetapi Anda dapat mendesain apa pun yang Anda inginkan di sini, untuk tata letak item baris Anda.
Untuk menambahkan jarak antar baris, Anda dapat mengatur properti dividerHeight . Anda juga dapat menentukan jenis pembagi yang Anda inginkan. Jika Anda memiliki gambar yang ingin Anda gunakan sebagai pembagi di antara setiap baris, Anda dapat menggunakannya. Kami akan mengatur pembagi transparan.
Klik di dalam kotak teks untuk dividerHeight, lalu. Masukkan nilai 10dp (Anda selalu dapat menambah atau mengurangi ini nanti, jika Anda mau).
Untuk pembagi, klik tombol di sebelah kanan kotak teks:


Ketika Anda mengklik tombol, Anda akan melihat kotak dialog Resources muncul. Klik Warna dari daftar di sebelah kiri.

Dari daftar warna, gulir ke bawah dan pilih transparan. Ketika Anda mengklik OK, area properti Anda akan terlihat seperti ini:


Kita sekarang dapat membuat file XML yang akan digunakan untuk meng-host baris di ListView kita.
Anda memerlukan file XML baru untuk ini. Di area explorer di sebelah kiri, klik kanan folder res > layout . Dari menu yang muncul, pilih New > Layout resource file .

Dari kotak dialog yang muncul, ketik list_view_row sebagai nama file:

Pastikan Elemen Root mengatakan LinearLayout , dan direktorinya adalah layout . Tekan OK untuk membuat file.
Untuk membukanya, klik dua kali file di Explorer, jika belum terbuka:

Inilah yang kami ingin tata letak ini terlihat seperti:

ImageView berada di dalam LinearLayout horizontal. Anda kemudian menempatkan LinearLayout vertikal di dalam yang horizontal. Kedua kontrol TextView masuk ke dalam LinearLayout vertikal. Mari kita lihat bagaimana melakukannya.
Lihat Component Tree tepat di bawah Palette. Jika LinearLayout Anda mengatakan vertical , klik pada tata letak untuk memilihnya:

Di area properti di sebelah kanan, temukan properti orientasi . Ubah horizontal :

Di versi Android Studio yang lebih baru, item orientasi berada di bawah bagian Atribut Umum:

Di versi Android Studio sebelumnya, temukan bagian Gambar di Palette, seret ImageView ke LinearLayout di Component Tree:

Di versi yang lebih baru, ImageView berada di bawah kategori Umum :

Saat Anda menyeret ImageView ke tata letak, Anda akan mendapatkan kotak dialog Sumberdaya yang muncul. Pilih gambar apa pun yang dapat digambar dari daftar, untuk saat ini (kami akan memiliki beberapa gambar bendera untuk Anda unduh segera):

Di bagian Tata Letak Palette, seret LinearLayout vertikal di bawah ImageView:

Sekarang seret dua TextViews ke LinearLayout vertikal:

Klik pada TextView pertama untuk memilihnya. Sekarang ubah properti ID menjadi textHeading (jangan khawatir tentang lebar dan tinggi tata letak):

Klik pada TextView kedua untuk memilihnya dan ubah ID-nya menjadi textSubHeading :

Component Tree Anda kemudian akan terlihat seperti ini:

Gambar di ImageView terlihat agak kecil. Klik di Component Tree untuk memilihnya. Di area Properties di versi Android Studio sebelumnya, temukan properti layout_height dan ubah ke 50dp. Ubah layout_width menjadi match_parent . Ini akan membuat ImageView sedikit lebih lebar:

Di versi yang lebih baru, perluas bagian Atribut yang Dideklarasikan dan ubah lebar dan tinggi tata letak dari sana:

Tata letak itu sendiri akan terlihat seperti ini:

ImageView dan dua TextView akan digunakan sebagai satu baris dalam ListView kita. Kami akan membuat larik dari baris ini dan mengisi ListView dengan item baris.
2. Cara Membuat Kelas Java untuk Item Baris
Kami baru saja membuat file XML dengan gambar dan dua tampilan teks. Kelas akan digunakan untuk mendapatkan dan mengatur nama gambar, dan mendapatkan dan mengatur heading dan sub heading.
Untuk membuat kelas baru, klik kanan nama paket Anda di area explorer di sebelah kiri, yang tepat di atas MainActivity:

Dari menu yang muncul, pilih Baru. Dari menu Baru, pilih Kelas Java:

Ketika Anda mengklik Java Class, Anda akan melihat kotak dialog ini muncul:

Masukkan RowItem sebagai Nama, lalu klik OK. Anda akan melihat file Java baru di bawah MainActivity Anda:

Jika Anda secara tidak sengaja menutup tab kode RowItem Anda, Anda dapat mengklik dua kali di sini untuk membukanya kembali.
Kode di tab kode RowItem hanyalah sebuah rintisan, saat ini:
RowItem kelas publik {
}
Jadi, apa yang ingin kita masuki di kelas ini?
Karena ini adalah kelas item baris, kita memerlukan nama gambar untuk masuk ke ImageView; kita membutuhkan beberapa teks untuk heading; dan kami membutuhkan beberapa teks untuk subpos. Kita juga memerlukan nama gambar besar yang akan kita gunakan saat ImageView ditekan.
Untuk kelas ini, kita hanya membutuhkan beberapa getter dan setter. Kita dapat menetapkan nilai di Aktivitas Utama, dan mengeluarkannya kembali saat kita membuat adaptor khusus kita.
Tambahkan empat variabel bidang pribadi berikut ke kelas Anda:
RowItem kelas publik {
judul String pribadi;
subjudul String pribadi;
private int smallImageName;
int pribadi bigImageName;
}
Kami memiliki dua variabel String dan dua variabel int . (Gambar adalah int karena kita harus melewati drawable ke kelas RowItem kita. Drawable harus bertipe int daripada String.)
Tambahkan getter dan setter berikut untuk variabel bidang heading:
public void setHeading( String theHeading ) {
this.heading = judul;
}
publik String getHeading() {
return this.heading;
}
Kami hanya menempatkan nilai dalam variabel heading dengan setHeading . Kami mendapatkannya kembali dengan getHeading .
Inilah pengambil dan penyetel untuk variabel bidang subpos :
public void setSubHeading( String theSubHeading ) {
this.subHeading = SubHeading;
}
public String getSubHeading() {
kembalikan this.subHeading;
}
Dan inilah pengambil dan penyetel untuk variabel bidang smallImageName :
public void setSmallImageName(int smallName) {
this.smallImageName = namakecil;
}
publik int getSmallImageName() {
kembalikan this.smallImageName;
}
Tinggal satu lagi, kali ini untuk variabel bidang bigImageName :
public void setBigImageName(int bigName) {
this.bigImageName = namabesar;
}
publik int getBigImageName() {
kembalikan this.bigImageName;
}
Seluruh Kelas RowItem Anda akan terlihat seperti ini (meskipun Anda akan memiliki nama paket yang berbeda di bagian atas):

Oke, kita sudah selesai dengan kelas itu. Saatnya menyiapkan Adaptor Kustom. Kita akan melakukannya dalam pelajaran berikutnya di bawah ini.
3. Java Adaptor Kustom
Dalam pelajaran sebelumnya, kami menggunakan adaptor bawaan untuk mengisi daftar kami dengan baris. Kali ini, kita akan membuat sendiri. Tapi itu melakukan pekerjaan yang sama: untuk bertindak sebagai perantara antara ListView dan array nilai yang Anda inginkan untuk daftar.
Klik kanan nama paket Anda di Explorer di sebelah kiri. Pilih New > Java Class lagi untuk memunculkan kotak dialog ini:

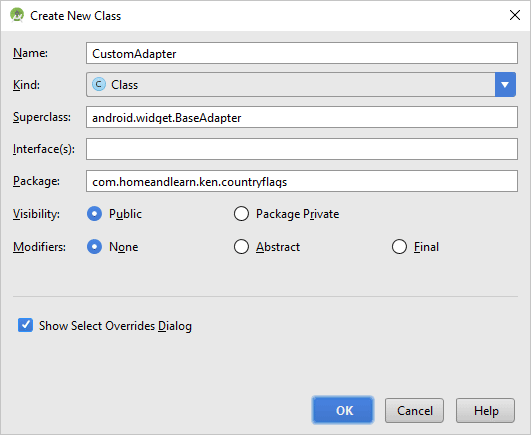
Untuk Nama, masukkan CustomAdapter . Kita perlu memperluas BaseAdapter. Jadi ketik BaseAdaper di kotak teks Superclass. Anda harus mendapatkan daftar popup di mana Anda dapat memilih item BaseAdapter. Android Studio kemudian akan menambahkan android.widget.BaseAdapter ke kotak teks. Pastikan Anda memilih kotak di bagian bawah yang bertuliskan Show Select Overrides Dialog . Kotak dialog Anda akan terlihat seperti ini:

Klik OK dan Anda akan mendapatkan kotak dialog lain yang muncul. Yang ini memungkinkan Anda untuk memilih metode untuk disertakan di kelas Anda, sehingga Anda tidak perlu mengetik semuanya sendiri. Multi-pilih semua yang ada di bagian bawah:

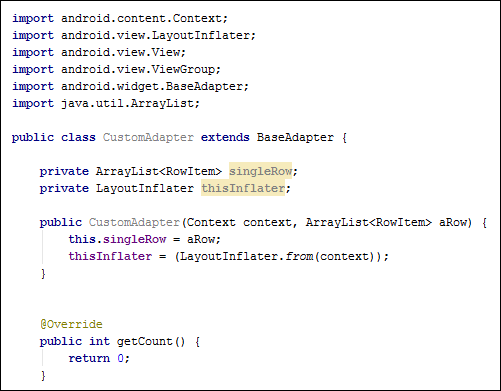
Kami telah memilih getCount , getItem , getItemId , dan getView . Klik OK untuk membuat kelas yang terlihat seperti ini:

Di versi Android Studio yang lebih baru, semua bagian posisi int di atas akan mengatakan int i sebagai gantinya. Ubah variabel i menjadi position , sehingga tampilannya sama seperti pada gambar di atas.
Kita perlu menyiapkan dua variabel bidang pribadi di bagian atas kelas. Salah satunya adalah ArrayList. Item dalam array akan menjadi kelas RowItem kami. Variabel bidang lain yang perlu kita siapkan adalah untuk objek LayoutInflater . LayoutInflater akan digunakan untuk membuat baris dari file XML yang kita buat sebelumnya. Ini mengembang tata letak XML dan melampirkannya ke Tampilan, ListView, dalam kasus kami.
Tambahkan dua baris ini, lalu:
private ArrayList<RowItem> singleRow;
private LayoutInflater thisInflater;
Bagian atas kode Anda akan terlihat seperti ini:

Perhatikan bahwa Android Studio telah menambahkan dua baris impor baru untuk kita:
impor android.view.LayoutInflater;
impor java.util.ArrayList;
Satu hal yang tidak ditambahkan kotak dialog untuk kami adalah Konstruktor Kelas. Kita dapat menambahkan satu untuk diri kita sendiri. Tambahkan ini tepat di bawah dua baris yang baru saja Anda tambahkan:
public CustomAdapter(Context context , ArrayList<RowItem> aRow ) {
this.singleRow = aRow;
thisInflater = ( LayoutInflater.from(context) );
}
Konstruktor kami lewat dalam konteks (layar atau Tampilan mana yang sedang kita bicarakan, jika Anda suka), dan larik Item Baris. Dua variabel context dan aRow kemudian digunakan untuk menyimpan sesuatu dalam variabel singleRow dan thisInflater .
Berikut tampilan bagian atas kode Anda sekarang (kami tidak menyertakan nama paket):

Metode getCount digunakan untuk mendapatkan berapa banyak item dalam array Anda. Untuk ArrayLists, Anda menggunakan metode ukuran. Tambahkan baris ini ke getCount, alih-alih return 0 :
publik int getCount() {
kembali singleRow.size();
}
Metode getItem hanya membutuhkan satu baris juga. Ini hanya perlu mengembalikan posisi kita di dalam array. Tambahkan ini, lalu, alih-alih mengembalikan nol:
objek publik getItem(posisi int) {
kembali singleRow.get( posisi );
}
Metode getItemId hanya perlu mengembalikan posisi:
public long getItemId(posisi int) {
posisi kembali;
}
Kelas Anda akan terlihat seperti ini, sejauh ini:

Metode getView adalah tempat sebagian besar pekerjaan dilakukan. Ingat, Adaptor membuat baris untuk kita, dan setiap baris memiliki ImageView, dan dua TextView
Di getView, kita perlu mengambil referensi ke file list_view_row.xml kita. Kami kemudian bisa mendapatkan referensi untuk setiap Tampilan di file XML kami
Di antara tanda kurung kurawal getView, hapus return null dan ketik return convertView sebagai gantinya:
public View getView(int position, View convertView, ViewGroup parent) {
kembalikan convertView;
}
Namun, di versi Android Studio yang lebih baru, Anda akan disorot dengan warna merah untuk covertView . Ubah View view dalam kurung bulat getView menjadi View covertView . Juga, ubah ViewGroup viewGroup menjadi ViewGroup parent .
Variabel convertView akan menampung semua baris untuk ListView kami.
Tepat sebelum ini, masukkan yang berikut ini:
public View getView( int position, View convertView, ViewGroup parent ) {
if (convertView == null) {
}
kembalikan convertView;
}
Kita perlu memeriksa apakah convertView memiliki nilai null. Baru setelah itu kita perlu mengambil referensi ke file XML kita. Jadi tambahkan baris ini ke pernyataan if:
if (convertView == null) {
convertView = thisInflater.inflate( R.layout.list_view_row, induk, false );
}
Kami menggunakan objek LayoutInflater kami untuk mendapatkan referensi ke file xml bernama list_view_row . Induk dan false pada akhirnya berarti root ViewGroup, yang merupakan Layout induk , dan apakah Anda ingin melampirkannya ke root ini, yang tidak Anda lakukan.
Di akhir pernyataan if ini, Anda akan memiliki satu baris di dalam variabel convertView .
Kita dapat mengambil pandangan kita sekarang, yang dapat menjadi referensi dengan variabel convertView . Untuk mendapatkan referensi ke TextView pertama, tambahkan baris ini di dalam pernyataan if:
TextView theHeading = (TextView) convertView.findViewById(R.id.textHeading);
Dan tambahkan baris ini untuk mengambil SubHeading TextView:
TextView theSubHeading = (TextView) convertView.findViewById(R.id.textSubHeading);
Untuk mengambil ImageView, tambahkan baris ini:
ImageView theImage = (ImageView) convertView.findViewById(R.id.imageView);
Metode getView Anda akan terlihat seperti ini:

Kami sekarang membutuhkan beberapa teks untuk masuk ke TextViews, dan gambar untuk ditempatkan di dalam ImageView. Tambahkan empat baris ini di dalam pernyataan if:
RowItem currentRow = (RowItem) getItem(posisi);
theHeading.setText( currentRow.getHeading() );
theSubHeading.setText( currentRow.getSubHeading() );
theImage.setImageResource(currentRow.getSmallImageName() );
Pertama, kita perlu tahu item baris mana yang sedang kita gunakan. Kita dapat menggunakan getItem( position ) untuk ini. Kami telah menyiapkan variabel yang disebut currentRow untuk mendapatkan semua item pada posisi tertentu. Variabel harus berupa objek yang dibuat dari kelas RowItem kami .
TextView yang disebut theHeading kemudian dapat mengatur teksnya. Di antara tanda kurung bulat, kami memiliki ini:
currentRow.getHeading()
Di sini, kami menggunakan salah satu getter yang kami siapkan di Kelas RowItem kami. Kami menyiapkan satu yang disebut getHeading .
TextView kedua, yang kami sebut theSubHeading , menggunakan getter yang kami siapkan dengan nama getSubHeading .
Untuk mengatur gambar untuk ImageView, kami memiliki ini:
theImage.setImageResource( currentRow.getSmallImageName() );
ImageView memiliki metode yang disebut setImageResource . Di antara tanda kurung bulat, kami menggunakan getSmallImageName getter yang kami siapkan.
Seperti inilah seharusnya metode getView Anda:

Jika Anda kesulitan memahami kode untuk metode getView, ingatlah apa yang kami lakukan di sini: mengambil referensi ke file XML list_view_row kami, lalu menetapkan nilai untuk itu. Setelah semua nilai ditetapkan, kami mengembalikan seluruh tampilan baris.
Kami tidak perlu melakukan lagi dengan kelas CustomAdapter ini, jadi Anda bisa menutupnya, jika Anda mau.
4. Cara Menggunakan Adaptor Kustom Android
Sekarang mari kita beralih ke file MainActivity.java. Kami akan menampilkan gambar dari sini. Kami telah menghasilkan beberapa gambar bendera untuk Anda gunakan. Ada lima gambar bendera kecil, dan lima gambar besar. Semuanya adalah file PNG. Yang kecil berukuran 64 kali 32 piksel dan yang besar berukuran 600 kali 300 piksel. Unduh kemudian di sini (file ZIP):Download Gambar Bendera
Setelah Anda mengunduh gambar, salin dan tempel ke folder res > drawable Anda . Explorer Anda di sebelah kiri akan terlihat seperti ini setelah Anda selesai:

Di file MainActivity.java Anda, tambahkan dua variabel ini ke bagian atas kode Anda:
ListView myListView;
ArrayList<RowItem> myRowItems;
Yang pertama akan menyimpan referensi ke ListView pada tata letak; yang kedua akan menyimpan array item baris. Kami akan segera menambahkan ini. Jendela kode Anda akan terlihat seperti ini:

Di dalam metode onCreate, siapkan larik baru Item Baris, dengan baris ini:
myRowItems = new ArrayList<RowItem>();
Selanjutnya, dapatkan referensi ke ListView pada tata letak utama:
myListView = (ListView) findViewById(R.id.flagListView);
Apa yang akan kita lakukan sekarang adalah menyiapkan metode untuk menambahkan item ke ArrayList. Tambahkan baris ini, lalu:
isiArrayList();
Metode onCreate Anda akan terlihat seperti ini (teks merah karena kami belum menambahkan metode):

Cara mudah untuk menambahkan metode ke kode Anda adalah dengan mengklik kursor Anda di dalam teks merah. Sekarang tekan ALT + ENTER pada keyboard Anda. Anda melihat ini muncul:

Klik item menu yang bertuliskan Create method fillArrayList . Android Studio kemudian akan menambahkan rintisan metode untuk Anda:
private void fillArrayList() {
}
Untuk menambahkan item ke array kita, kita bisa membuat objek RowItem baru. Kami kemudian dapat menggunakan setter yang kami buat di Kelas RowItem kami.
Tambahkan baris berikut di antara tanda kurung kurawal metode fillArrayList Anda :
RowItem row_one = new RowItem();
Ini menyiapkan objek RowItem baru yang disebut row_one . Sekarang tambahkan baris ini:
row_one.setHeading("Bendera Prancis");
Saat Anda mengetik titik setelah variabel row_one, Anda akan melihat daftar muncul:

Pilih setHeading dari daftar, yang merupakan salah satu setter yang kami tambahkan ke Kelas RowItem kami. Anda kemudian dapat mengetik beberapa teks di antara tanda kurung bulat dari setHeading. (Anda tidak harus menggunakan teks yang sama dengan kami.)
Sekarang lakukan hal yang sama untuk setSubHeading:
row_one.setSubHeading("Prancis");
Untuk menambahkan gambar kecil untuk ImageView, baris ini adalah ini:
row_one.setSmallImageName( R.drawable.small_france );
Setter setSmallImageName , sekali lagi, dari Kelas RowItem kami. Kali ini di antara tanda kurung bundar dari metode ini, kami memiliki ini:
R.drawable.small_france
R.drawable merujuk ke folder res > drawable di proyek Anda. Di dalam folder ini ada gambar bernama small_france .
Tambahkan baris ini untuk gambar besar yang akan kita gunakan nanti:
row_one.setBigImageName( R.drawable.big_france );
Metode fillArrayList Anda akan terlihat seperti ini:

Perhatikan dua gambar bendera di margin. Jika Anda melakukan semuanya dengan benar, Anda akan melihat hal yang sama di layar Anda.
Untuk menambahkan baris ini ke array yang Anda atur di bagian atas kode, Anda memerlukan baris ini:
myRowItems.add( row_one );
Sekarang kita telah menambahkan satu baris ke array kita, kita perlu menambahkan lebih banyak. Kami akan menambahkan empat lagi, satu untuk setiap bendera. Lihat apakah Anda bisa melakukannya sendiri. Siapkan objek RowItem baru yang disebut row_two , row_three , row_four , dll. Tambahkan heading dan sub heading. Atur bendera untuk versi kecil dan besar dari gambar. Jangan lupa untuk menambahkan setiap item ke array. Setelah selesai, kode Anda akan terlihat seperti ini:

Sebelum Anda dapat mencobanya, Anda memerlukan dua baris kode lagi di bawah panggilan fillArrayList di onCreate . Yang pertama adalah tempat kami menyiapkan CustomAdapter. Tambahkan baris ini:
CustomAdapter myAdapter = new CustomAdapter(getApplicationContext(), myRowItems);
Ini lolos ke konstruktor CutomAdapter kami dua hal; konteks, dan myRowItems ArrayList. Konteksnya adalah getApplicationContext . Seperti namanya, ini mendapatkan konteks untuk seluruh aplikasi, dan bukan hanya bagian tertentu saja.
Baris terakhir untuk ditambahkan sebelum Anda dapat mencobanya adalah yang ini:
myListView.setAdapter(adapter saya);
Ini menetapkan adaptor khusus kami sebagai adaptor untuk ListView ini.
Metode onCreate Anda akan terlihat seperti ini:

Akhirnya, setelah semua kerja keras itu, Anda bisa mencobanya. Jalankan aplikasi Anda dan lihat apa yang terjadi. Anda akan melihat ini, di Emulator atau perangkat nyata Anda:

Dan akan terlihat seperti ini dalam tampilan landscape:

Namun, jika Anda mencoba mengklik item, tidak akan terjadi apa-apa. Yang perlu kita lakukan adalah menulis kode yang membuat Aktivitas lain. Aktivitas ini akan mengarah ke versi flag yang lebih besar.
Demikian pembahasan "Proyek Adaptor Kustom - Programs Android" kali ini, terimakasih dan sampai jumpa di materi selanjuntya

